情報元 https://www.negitaku.org/news/n-27068
『G2 Esports』CS部門にMatúš “MATYS” Šimko選手が介入しました。
発表動画
冒頭では「G2は終わった」「補強が意味不明すぎる」といったファンの声が流れます。
その後はチームでの会話になり、huNter-選手が「心配しなくてよいよ、オレが入ってからG2は10回くらい死んでいるし」と世間の声に反応します。
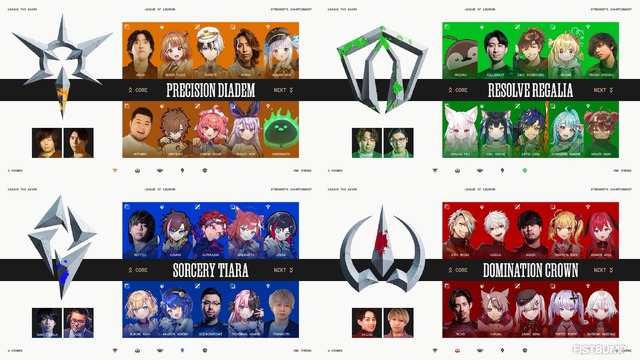
そしてsAw新コーチが「オレが数えたところだと14回だな」と答え、「WE’RE SO BACK」の文字と共に新ロスターの画像が表示される流れとなっています。
動画には、G2は何度倒れようとも復活する、というような意味が込められていると考えられます。
メンバー
 Nemanja “huNter-” Kovač
Nemanja “huNter-” Kovač Mario “malbsMd” Samayoa
Mario “malbsMd” Samayoa Nikita “HeavyGod” Martynenko
Nikita “HeavyGod” Martynenko Álvaro “SunPayus” García
Álvaro “SunPayus” García Matúš “MATYS” Šimko
Matúš “MATYS” Šimko Eetu “sAw” Saha (コーチ)
Eetu “sAw” Saha (コーチ) Janusz “Snax” Pogorzelski (ベンチ)
Janusz “Snax” Pogorzelski (ベンチ)
G2 IS SO BACK pic.twitter.com/8MSxCIn8mQ
— G2 CS (@G2CSGO) July 18, 2025
関連記事
/* PC用共通スタイル */
#embed-card-257630 { margin: 1.5rem 0; width: 100%; }
#embed-card-257630 .embed-card { border: 1px solid rgba(255, 255, 255, 0.1); border-radius: 8px; overflow: hidden; background: rgba(255, 255, 255, 0.05); color: #e5e5e5; display: flex; width: 100%; }
#embed-card-257630 .embed-card__link { display: flex !important; text-decoration: none !important; color: inherit; width: 100%; flex-direction: row !important; margin: 0 !important; padding: 0 !important; }
#embed-card-257630 .embed-card__thumbnail { position: relative; width: 30%; aspect-ratio: 16/9; background: #2a2a2a; overflow: hidden; flex-shrink: 0; font-size: 0; line-height: 0; margin: 0 !important; padding: 0 !important; }
#embed-card-257630 .embed-card__thumbnail img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; object-fit: cover; object-position: center center; display: block; margin: 0 !important; padding: 0 !important; border: none !important; }
#embed-card-257630 .embed-card__content { width: 70%; padding: 16px; display: flex; flex-direction: column; justify-content: center; background: rgba(255, 255, 255, 0.05); flex-shrink: 0; margin: 0 !important; }
#embed-card-257630 .embed-card__label { position: absolute; top: 8px; left: 8px; background: #404040; color: #fff; font-size: 12px; font-weight: 600; padding: 4px 8px; border-radius: 4px; z-index: 2; line-height: 1; margin: 0 !important; }
#embed-card-257630 .embed-card__title { font-size: 16px; font-weight: 600; line-height: 1.5; margin: 0 0 8px !important; color: #fff; padding: 0 !important; }
#embed-card-257630 .embed-card__domain { font-size: 12px; color: #808080; margin: 0 !important; line-height: 1; padding: 0 !important; }
/* wpautopで生成される余分なpタグを消す */
#embed-card-257630 p { margin: 0 !important; padding: 0 !important; }
#embed-card-257630 .embed-card p { margin: 0 !important; padding: 0 !important; }
#embed-card-257630 .embed-card__link p { margin: 0 !important; padding: 0 !important; }
#embed-card-257630 .embed-card__thumbnail p { margin: 0 !important; padding: 0 !important; }
#embed-card-257630 .embed-card__content p { margin: 0 !important; padding: 0 !important; }
/* モバイル専用スタイル – 別スタイルタグにして確実に後から読み込まれるようにする */
@media only screen and (max-width: 640px) {
#embed-card-257630.embed-card-wrapper .embed-card {
display: flex !important;
flex-direction: row !important;
width: 100% !important;
}
#embed-card-257630.embed-card-wrapper .embed-card__link {
display: flex !important;
flex-direction: row !important;
width: 100% !important;
align-items: stretch !important;
}
#embed-card-257630.embed-card-wrapper .embed-card__thumbnail {
width: 35% !important;
min-width: 35% !important;
flex-shrink: 0 !important;
height: auto !important;
position: relative !important;
overflow: hidden !important;
}
#embed-card-257630.embed-card-wrapper .embed-card__thumbnail::before {
content: “” !important;
display: block !important;
padding-top: 100% !important; /* 1:1比率のボックスを作成 */
}
#embed-card-257630.embed-card-wrapper .embed-card__thumbnail img {
position: absolute !important;
top: 50% !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
width: auto !important;
height: 100% !important;
min-width: 100% !important;
max-width: none !important;
object-fit: cover !important;
}
#embed-card-257630.embed-card-wrapper .embed-card__content {
width: 65% !important;
min-width: 65% !important;
padding: 12px !important;
flex-shrink: 0 !important;
}
#embed-card-257630.embed-card-wrapper .embed-card__title {
font-size: 15px !important;
margin-bottom: 3px !important;
line-height: 1.3 !important;
}
#embed-card-257630.embed-card-wrapper .embed-card__domain {
font-size: 9px !important;
}
#embed-card-257630.embed-card-wrapper .embed-card__label {
font-size: 12px !important;
padding: 4px 8px !important;
top: 6px !important;
left: 6px !important;
font-weight: 500 !important;
}
}
/* PC用共通スタイル */
#embed-card-257274 { margin: 1.5rem 0; width: 100%; }
#embed-card-257274 .embed-card { border: 1px solid rgba(255, 255, 255, 0.1); border-radius: 8px; overflow: hidden; background: rgba(255, 255, 255, 0.05); color: #e5e5e5; display: flex; width: 100%; }
#embed-card-257274 .embed-card__link { display: flex !important; text-decoration: none !important; color: inherit; width: 100%; flex-direction: row !important; margin: 0 !important; padding: 0 !important; }
#embed-card-257274 .embed-card__thumbnail { position: relative; width: 30%; aspect-ratio: 16/9; background: #2a2a2a; overflow: hidden; flex-shrink: 0; font-size: 0; line-height: 0; margin: 0 !important; padding: 0 !important; }
#embed-card-257274 .embed-card__thumbnail img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; object-fit: cover; object-position: center center; display: block; margin: 0 !important; padding: 0 !important; border: none !important; }
#embed-card-257274 .embed-card__content { width: 70%; padding: 16px; display: flex; flex-direction: column; justify-content: center; background: rgba(255, 255, 255, 0.05); flex-shrink: 0; margin: 0 !important; }
#embed-card-257274 .embed-card__label { position: absolute; top: 8px; left: 8px; background: #404040; color: #fff; font-size: 12px; font-weight: 600; padding: 4px 8px; border-radius: 4px; z-index: 2; line-height: 1; margin: 0 !important; }
#embed-card-257274 .embed-card__title { font-size: 16px; font-weight: 600; line-height: 1.5; margin: 0 0 8px !important; color: #fff; padding: 0 !important; }
#embed-card-257274 .embed-card__domain { font-size: 12px; color: #808080; margin: 0 !important; line-height: 1; padding: 0 !important; }
/* wpautopで生成される余分なpタグを消す */
#embed-card-257274 p { margin: 0 !important; padding: 0 !important; }
#embed-card-257274 .embed-card p { margin: 0 !important; padding: 0 !important; }
#embed-card-257274 .embed-card__link p { margin: 0 !important; padding: 0 !important; }
#embed-card-257274 .embed-card__thumbnail p { margin: 0 !important; padding: 0 !important; }
#embed-card-257274 .embed-card__content p { margin: 0 !important; padding: 0 !important; }
/* モバイル専用スタイル – 別スタイルタグにして確実に後から読み込まれるようにする */
@media only screen and (max-width: 640px) {
#embed-card-257274.embed-card-wrapper .embed-card {
display: flex !important;
flex-direction: row !important;
width: 100% !important;
}
#embed-card-257274.embed-card-wrapper .embed-card__link {
display: flex !important;
flex-direction: row !important;
width: 100% !important;
align-items: stretch !important;
}
#embed-card-257274.embed-card-wrapper .embed-card__thumbnail {
width: 35% !important;
min-width: 35% !important;
flex-shrink: 0 !important;
height: auto !important;
position: relative !important;
overflow: hidden !important;
}
#embed-card-257274.embed-card-wrapper .embed-card__thumbnail::before {
content: “” !important;
display: block !important;
padding-top: 100% !important; /* 1:1比率のボックスを作成 */
}
#embed-card-257274.embed-card-wrapper .embed-card__thumbnail img {
position: absolute !important;
top: 50% !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
width: auto !important;
height: 100% !important;
min-width: 100% !important;
max-width: none !important;
object-fit: cover !important;
}
#embed-card-257274.embed-card-wrapper .embed-card__content {
width: 65% !important;
min-width: 65% !important;
padding: 12px !important;
flex-shrink: 0 !important;
}
#embed-card-257274.embed-card-wrapper .embed-card__title {
font-size: 15px !important;
margin-bottom: 3px !important;
line-height: 1.3 !important;
}
#embed-card-257274.embed-card-wrapper .embed-card__domain {
font-size: 9px !important;
}
#embed-card-257274.embed-card-wrapper .embed-card__label {
font-size: 12px !important;
padding: 4px 8px !important;
top: 6px !important;
left: 6px !important;
font-weight: 500 !important;
}
}