情報元 https://www.negitaku.org/news/n-26958
Counter-Strikeメジャー大会『BLAST.tv Austin Major 2025』の出場選手が、ゲーム内ステッカーアイテムで仲間や家族への感謝・愛を表現しています。
ゲーム内ステッカーアイテム
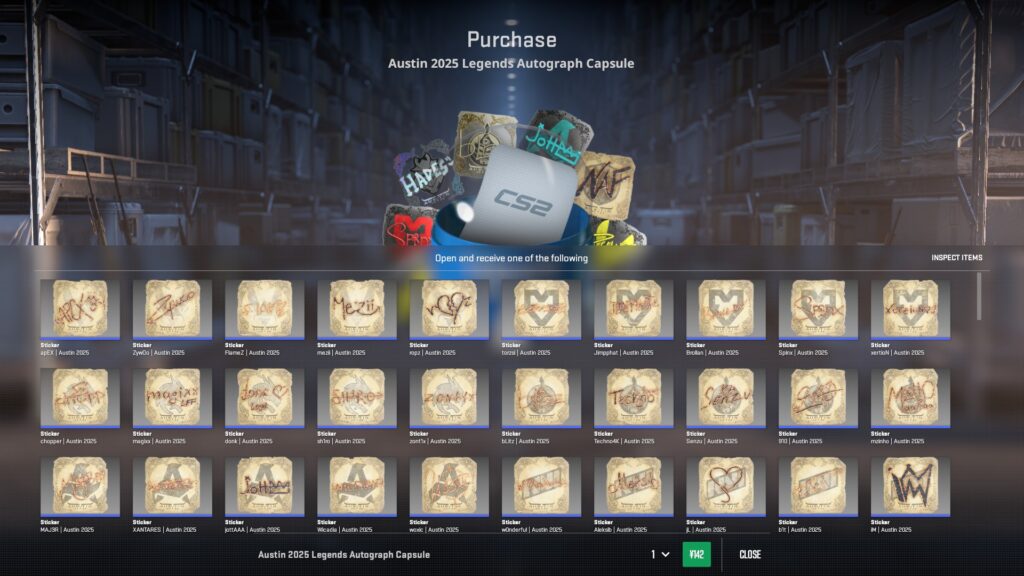
メジャー大会では、大会出場チームのロゴ、選手のサインが入ったゲーム内ステッカーアイテムが販売されます。
ステッカーは、武器に貼り付け可能で好きなチームや選手への応援の気持などを表すことができます。

サインは規定に沿って選手本人が書くものとなっており、先日販売開始となった『BLAST.tv Austin Major 2025』ステッカーでは、一部の選手が仲間や家族への感謝・愛を表現していました。
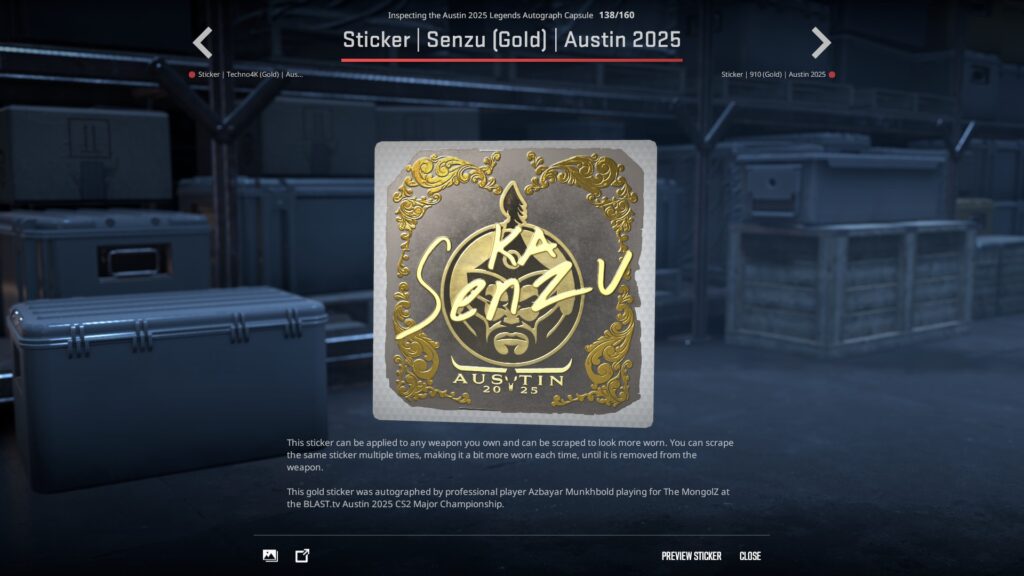
The MongolZ
Alongside Senzu, Techno4K, and Mzinho’s stickers, you’ll also find the names of Kaz, Darkis, and maaRaa.
Kaz and Darkis founded our organization, and maaRaa is our coach. All three were once pro players, but never had their own stickers—until now.
“This in-game honor is for… pic.twitter.com/LkHrV0e0uN
— The MongolZ (@1mongolz) May 23, 2025
「Senzu選手、Techno4K選手、Mzinho選手のステッカーでは、Kaz、Darkis、maaRaの名前も見ることができます。
KazとDarkisはチームの創設者、maaRaaはコーチです。3人ともかつてはプロゲーマーとして活躍していましたが、自分のステッカーを作成することはできませんでした。
お世話になっている3人にもゲーム内の名誉を共有します。私たちに自分たちの夢を託してくれたおかげで、メジャー出場の夢が実現したのです。」



donk選手
donk選手(Team Spirit)は、lo9dコーチの名前を併記しています。

MAJ3R選手
MAJ3R選手(Aurora Gaming)のステッカーには、2人の子供が描かれています。

これは、自身の子供に対する愛を表現するものとなっています。
1つめの投稿では、奧さんへの愛も表現していました。
For my 2 kids
— MAJ3R (@Maj3r_) May 23, 2025
関連記事
/* PC用共通スタイル */
#embed-card-256655 { margin: 1.5rem 0; width: 100%; }
#embed-card-256655 .embed-card { border: 1px solid rgba(255, 255, 255, 0.1); border-radius: 8px; overflow: hidden; background: rgba(255, 255, 255, 0.05); color: #e5e5e5; display: flex; width: 100%; }
#embed-card-256655 .embed-card__link { display: flex !important; text-decoration: none !important; color: inherit; width: 100%; flex-direction: row !important; margin: 0 !important; padding: 0 !important; }
#embed-card-256655 .embed-card__thumbnail { position: relative; width: 30%; aspect-ratio: 16/9; background: #2a2a2a; overflow: hidden; flex-shrink: 0; font-size: 0; line-height: 0; margin: 0 !important; padding: 0 !important; }
#embed-card-256655 .embed-card__thumbnail img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; object-fit: cover; object-position: center center; display: block; margin: 0 !important; padding: 0 !important; border: none !important; }
#embed-card-256655 .embed-card__content { width: 70%; padding: 16px; display: flex; flex-direction: column; justify-content: center; background: rgba(255, 255, 255, 0.05); flex-shrink: 0; margin: 0 !important; }
#embed-card-256655 .embed-card__label { position: absolute; top: 8px; left: 8px; background: #404040; color: #fff; font-size: 12px; font-weight: 600; padding: 4px 8px; border-radius: 4px; z-index: 2; line-height: 1; margin: 0 !important; }
#embed-card-256655 .embed-card__title { font-size: 16px; font-weight: 600; line-height: 1.5; margin: 0 0 8px !important; color: #fff; padding: 0 !important; }
#embed-card-256655 .embed-card__domain { font-size: 12px; color: #808080; margin: 0 !important; line-height: 1; padding: 0 !important; }
/* wpautopで生成される余分なpタグを消す */
#embed-card-256655 p { margin: 0 !important; padding: 0 !important; }
#embed-card-256655 .embed-card p { margin: 0 !important; padding: 0 !important; }
#embed-card-256655 .embed-card__link p { margin: 0 !important; padding: 0 !important; }
#embed-card-256655 .embed-card__thumbnail p { margin: 0 !important; padding: 0 !important; }
#embed-card-256655 .embed-card__content p { margin: 0 !important; padding: 0 !important; }
/* モバイル専用スタイル – 別スタイルタグにして確実に後から読み込まれるようにする */
@media only screen and (max-width: 640px) {
#embed-card-256655.embed-card-wrapper .embed-card {
display: flex !important;
flex-direction: row !important;
width: 100% !important;
}
#embed-card-256655.embed-card-wrapper .embed-card__link {
display: flex !important;
flex-direction: row !important;
width: 100% !important;
align-items: stretch !important;
}
#embed-card-256655.embed-card-wrapper .embed-card__thumbnail {
width: 35% !important;
min-width: 35% !important;
flex-shrink: 0 !important;
height: auto !important;
position: relative !important;
overflow: hidden !important;
}
#embed-card-256655.embed-card-wrapper .embed-card__thumbnail::before {
content: “” !important;
display: block !important;
padding-top: 100% !important; /* 1:1比率のボックスを作成 */
}
#embed-card-256655.embed-card-wrapper .embed-card__thumbnail img {
position: absolute !important;
top: 50% !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
width: auto !important;
height: 100% !important;
min-width: 100% !important;
max-width: none !important;
object-fit: cover !important;
}
#embed-card-256655.embed-card-wrapper .embed-card__content {
width: 65% !important;
min-width: 65% !important;
padding: 12px !important;
flex-shrink: 0 !important;
}
#embed-card-256655.embed-card-wrapper .embed-card__title {
font-size: 15px !important;
margin-bottom: 3px !important;
line-height: 1.3 !important;
}
#embed-card-256655.embed-card-wrapper .embed-card__domain {
font-size: 9px !important;
}
#embed-card-256655.embed-card-wrapper .embed-card__label {
font-size: 12px !important;
padding: 4px 8px !important;
top: 6px !important;
left: 6px !important;
font-weight: 500 !important;
}
}