情報元 https://www.negitaku.org/news/n-27041
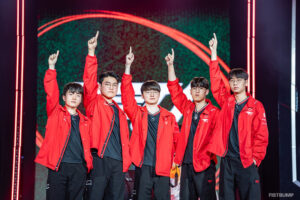
「Natus Vincere」Dota 2部門のメンバーが2025年7月1日より新体制となりました。
アカデミーチームがメインロスターに昇格
2025年7月1日よりアカデミー「NAVI Junior」のメンバーがメインチームが昇格することは、2026年6月18日時点で発表されていました。
「NAVI Junior」は、公式世界大会『The International 2025』の出場権を西ヨーロッパ予選1位通過で獲得しており、メインチームを上回る活躍を見せていることが大きな要因です。
/* PC用共通スタイル */
#embed-card-257257 { margin: 1.5rem 0; width: 100%; }
#embed-card-257257 .embed-card { border: 1px solid rgba(255, 255, 255, 0.1); border-radius: 8px; overflow: hidden; background: rgba(255, 255, 255, 0.05); color: #e5e5e5; display: flex; width: 100%; }
#embed-card-257257 .embed-card__link { display: flex !important; text-decoration: none !important; color: inherit; width: 100%; flex-direction: row !important; margin: 0 !important; padding: 0 !important; }
#embed-card-257257 .embed-card__thumbnail { position: relative; width: 30%; aspect-ratio: 16/9; background: #2a2a2a; overflow: hidden; flex-shrink: 0; font-size: 0; line-height: 0; margin: 0 !important; padding: 0 !important; }
#embed-card-257257 .embed-card__thumbnail img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; object-fit: cover; object-position: center center; display: block; margin: 0 !important; padding: 0 !important; border: none !important; }
#embed-card-257257 .embed-card__content { width: 70%; padding: 16px; display: flex; flex-direction: column; justify-content: center; background: rgba(255, 255, 255, 0.05); flex-shrink: 0; margin: 0 !important; }
#embed-card-257257 .embed-card__label { position: absolute; top: 8px; left: 8px; background: #404040; color: #fff; font-size: 12px; font-weight: 600; padding: 4px 8px; border-radius: 4px; z-index: 2; line-height: 1; margin: 0 !important; }
#embed-card-257257 .embed-card__title { font-size: 16px; font-weight: 600; line-height: 1.5; margin: 0 0 8px !important; color: #fff; padding: 0 !important; }
#embed-card-257257 .embed-card__domain { font-size: 12px; color: #808080; margin: 0 !important; line-height: 1; padding: 0 !important; }
/* wpautopで生成される余分なpタグを消す */
#embed-card-257257 p { margin: 0 !important; padding: 0 !important; }
#embed-card-257257 .embed-card p { margin: 0 !important; padding: 0 !important; }
#embed-card-257257 .embed-card__link p { margin: 0 !important; padding: 0 !important; }
#embed-card-257257 .embed-card__thumbnail p { margin: 0 !important; padding: 0 !important; }
#embed-card-257257 .embed-card__content p { margin: 0 !important; padding: 0 !important; }
/* モバイル専用スタイル – 別スタイルタグにして確実に後から読み込まれるようにする */
@media only screen and (max-width: 640px) {
#embed-card-257257.embed-card-wrapper .embed-card {
display: flex !important;
flex-direction: row !important;
width: 100% !important;
}
#embed-card-257257.embed-card-wrapper .embed-card__link {
display: flex !important;
flex-direction: row !important;
width: 100% !important;
align-items: stretch !important;
}
#embed-card-257257.embed-card-wrapper .embed-card__thumbnail {
width: 35% !important;
min-width: 35% !important;
flex-shrink: 0 !important;
height: auto !important;
position: relative !important;
overflow: hidden !important;
}
#embed-card-257257.embed-card-wrapper .embed-card__thumbnail::before {
content: “” !important;
display: block !important;
padding-top: 100% !important; /* 1:1比率のボックスを作成 */
}
#embed-card-257257.embed-card-wrapper .embed-card__thumbnail img {
position: absolute !important;
top: 50% !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
width: auto !important;
height: 100% !important;
min-width: 100% !important;
max-width: none !important;
object-fit: cover !important;
}
#embed-card-257257.embed-card-wrapper .embed-card__content {
width: 65% !important;
min-width: 65% !important;
padding: 12px !important;
flex-shrink: 0 !important;
}
#embed-card-257257.embed-card-wrapper .embed-card__title {
font-size: 15px !important;
margin-bottom: 3px !important;
line-height: 1.3 !important;
}
#embed-card-257257.embed-card-wrapper .embed-card__domain {
font-size: 9px !important;
}
#embed-card-257257.embed-card-wrapper .embed-card__label {
font-size: 12px !important;
padding: 4px 8px !important;
top: 6px !important;
left: 6px !important;
font-weight: 500 !important;
}
}
今後は、『The International 2025』を含む全ての大会に「NAVI Junior」ではなく「Natus Vincere」として出場していくことにります。
これまでのメインチーム先日実施された『PGL Wallachia Season 5』が最後の大会となっており、成績はベスト6でした。
新Natus Vincere (NAVI Junior)
 Taras “gotthejuice” Linnikov
Taras “gotthejuice” Linnikov Artem “Niku” Bachkur
Artem “Niku” Bachkur Yurii “pma” Prots
Yurii “pma” Prots Bakyt “W_Zayac” Emilzhanov
Bakyt “W_Zayac” Emilzhanov Stanislav “Riddys” Mitroshkyn
Stanislav “Riddys” Mitroshkyn Maxim “TheHeartlessKing” Fadeev (coach)
Maxim “TheHeartlessKing” Fadeev (coach)
旧メインチームメンバー
 Artem “Yuragi” Golubiev
Artem “Yuragi” Golubiev Philipp “Copy” Bühler
Philipp “Copy” Bühler Miroslav “BOOM” Bičan
Miroslav “BOOM” Bičan Matthew “Ari” Walker
Matthew “Ari” Walker Oleh “kaori” Medvedok
Oleh “kaori” Medvedok Milan “MiLAN” Kozomara (coach)
Milan “MiLAN” Kozomara (coach)
「Natus Vincere」はアカデミーチームによる育成力に定評があります。
Counter-Strike 2部門も、トップチームに並ぶ強さを誇り、先日「Makazze」選手がメインチームに昇格することが発表されました。
関連記事
/* PC用共通スタイル */
#embed-card-257463 { margin: 1.5rem 0; width: 100%; }
#embed-card-257463 .embed-card { border: 1px solid rgba(255, 255, 255, 0.1); border-radius: 8px; overflow: hidden; background: rgba(255, 255, 255, 0.05); color: #e5e5e5; display: flex; width: 100%; }
#embed-card-257463 .embed-card__link { display: flex !important; text-decoration: none !important; color: inherit; width: 100%; flex-direction: row !important; margin: 0 !important; padding: 0 !important; }
#embed-card-257463 .embed-card__thumbnail { position: relative; width: 30%; aspect-ratio: 16/9; background: #2a2a2a; overflow: hidden; flex-shrink: 0; font-size: 0; line-height: 0; margin: 0 !important; padding: 0 !important; }
#embed-card-257463 .embed-card__thumbnail img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; object-fit: cover; object-position: center center; display: block; margin: 0 !important; padding: 0 !important; border: none !important; }
#embed-card-257463 .embed-card__content { width: 70%; padding: 16px; display: flex; flex-direction: column; justify-content: center; background: rgba(255, 255, 255, 0.05); flex-shrink: 0; margin: 0 !important; }
#embed-card-257463 .embed-card__label { position: absolute; top: 8px; left: 8px; background: #404040; color: #fff; font-size: 12px; font-weight: 600; padding: 4px 8px; border-radius: 4px; z-index: 2; line-height: 1; margin: 0 !important; }
#embed-card-257463 .embed-card__title { font-size: 16px; font-weight: 600; line-height: 1.5; margin: 0 0 8px !important; color: #fff; padding: 0 !important; }
#embed-card-257463 .embed-card__domain { font-size: 12px; color: #808080; margin: 0 !important; line-height: 1; padding: 0 !important; }
/* wpautopで生成される余分なpタグを消す */
#embed-card-257463 p { margin: 0 !important; padding: 0 !important; }
#embed-card-257463 .embed-card p { margin: 0 !important; padding: 0 !important; }
#embed-card-257463 .embed-card__link p { margin: 0 !important; padding: 0 !important; }
#embed-card-257463 .embed-card__thumbnail p { margin: 0 !important; padding: 0 !important; }
#embed-card-257463 .embed-card__content p { margin: 0 !important; padding: 0 !important; }
/* モバイル専用スタイル – 別スタイルタグにして確実に後から読み込まれるようにする */
@media only screen and (max-width: 640px) {
#embed-card-257463.embed-card-wrapper .embed-card {
display: flex !important;
flex-direction: row !important;
width: 100% !important;
}
#embed-card-257463.embed-card-wrapper .embed-card__link {
display: flex !important;
flex-direction: row !important;
width: 100% !important;
align-items: stretch !important;
}
#embed-card-257463.embed-card-wrapper .embed-card__thumbnail {
width: 35% !important;
min-width: 35% !important;
flex-shrink: 0 !important;
height: auto !important;
position: relative !important;
overflow: hidden !important;
}
#embed-card-257463.embed-card-wrapper .embed-card__thumbnail::before {
content: “” !important;
display: block !important;
padding-top: 100% !important; /* 1:1比率のボックスを作成 */
}
#embed-card-257463.embed-card-wrapper .embed-card__thumbnail img {
position: absolute !important;
top: 50% !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
width: auto !important;
height: 100% !important;
min-width: 100% !important;
max-width: none !important;
object-fit: cover !important;
}
#embed-card-257463.embed-card-wrapper .embed-card__content {
width: 65% !important;
min-width: 65% !important;
padding: 12px !important;
flex-shrink: 0 !important;
}
#embed-card-257463.embed-card-wrapper .embed-card__title {
font-size: 15px !important;
margin-bottom: 3px !important;
line-height: 1.3 !important;
}
#embed-card-257463.embed-card-wrapper .embed-card__domain {
font-size: 9px !important;
}
#embed-card-257463.embed-card-wrapper .embed-card__label {
font-size: 12px !important;
padding: 4px 8px !important;
top: 6px !important;
left: 6px !important;
font-weight: 500 !important;
}
}
/* PC用共通スタイル */
#embed-card-257452 { margin: 1.5rem 0; width: 100%; }
#embed-card-257452 .embed-card { border: 1px solid rgba(255, 255, 255, 0.1); border-radius: 8px; overflow: hidden; background: rgba(255, 255, 255, 0.05); color: #e5e5e5; display: flex; width: 100%; }
#embed-card-257452 .embed-card__link { display: flex !important; text-decoration: none !important; color: inherit; width: 100%; flex-direction: row !important; margin: 0 !important; padding: 0 !important; }
#embed-card-257452 .embed-card__thumbnail { position: relative; width: 30%; aspect-ratio: 16/9; background: #2a2a2a; overflow: hidden; flex-shrink: 0; font-size: 0; line-height: 0; margin: 0 !important; padding: 0 !important; }
#embed-card-257452 .embed-card__thumbnail img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; object-fit: cover; object-position: center center; display: block; margin: 0 !important; padding: 0 !important; border: none !important; }
#embed-card-257452 .embed-card__content { width: 70%; padding: 16px; display: flex; flex-direction: column; justify-content: center; background: rgba(255, 255, 255, 0.05); flex-shrink: 0; margin: 0 !important; }
#embed-card-257452 .embed-card__label { position: absolute; top: 8px; left: 8px; background: #404040; color: #fff; font-size: 12px; font-weight: 600; padding: 4px 8px; border-radius: 4px; z-index: 2; line-height: 1; margin: 0 !important; }
#embed-card-257452 .embed-card__title { font-size: 16px; font-weight: 600; line-height: 1.5; margin: 0 0 8px !important; color: #fff; padding: 0 !important; }
#embed-card-257452 .embed-card__domain { font-size: 12px; color: #808080; margin: 0 !important; line-height: 1; padding: 0 !important; }
/* wpautopで生成される余分なpタグを消す */
#embed-card-257452 p { margin: 0 !important; padding: 0 !important; }
#embed-card-257452 .embed-card p { margin: 0 !important; padding: 0 !important; }
#embed-card-257452 .embed-card__link p { margin: 0 !important; padding: 0 !important; }
#embed-card-257452 .embed-card__thumbnail p { margin: 0 !important; padding: 0 !important; }
#embed-card-257452 .embed-card__content p { margin: 0 !important; padding: 0 !important; }
/* モバイル専用スタイル – 別スタイルタグにして確実に後から読み込まれるようにする */
@media only screen and (max-width: 640px) {
#embed-card-257452.embed-card-wrapper .embed-card {
display: flex !important;
flex-direction: row !important;
width: 100% !important;
}
#embed-card-257452.embed-card-wrapper .embed-card__link {
display: flex !important;
flex-direction: row !important;
width: 100% !important;
align-items: stretch !important;
}
#embed-card-257452.embed-card-wrapper .embed-card__thumbnail {
width: 35% !important;
min-width: 35% !important;
flex-shrink: 0 !important;
height: auto !important;
position: relative !important;
overflow: hidden !important;
}
#embed-card-257452.embed-card-wrapper .embed-card__thumbnail::before {
content: “” !important;
display: block !important;
padding-top: 100% !important; /* 1:1比率のボックスを作成 */
}
#embed-card-257452.embed-card-wrapper .embed-card__thumbnail img {
position: absolute !important;
top: 50% !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
width: auto !important;
height: 100% !important;
min-width: 100% !important;
max-width: none !important;
object-fit: cover !important;
}
#embed-card-257452.embed-card-wrapper .embed-card__content {
width: 65% !important;
min-width: 65% !important;
padding: 12px !important;
flex-shrink: 0 !important;
}
#embed-card-257452.embed-card-wrapper .embed-card__title {
font-size: 15px !important;
margin-bottom: 3px !important;
line-height: 1.3 !important;
}
#embed-card-257452.embed-card-wrapper .embed-card__domain {
font-size: 9px !important;
}
#embed-card-257452.embed-card-wrapper .embed-card__label {
font-size: 12px !important;
padding: 4px 8px !important;
top: 6px !important;
left: 6px !important;
font-weight: 500 !important;
}
}